- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Skala
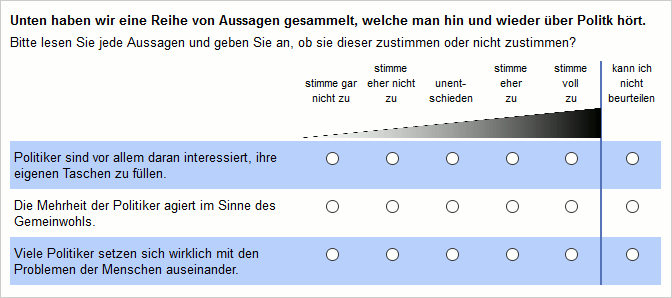
SoSci Survey stellt unterschiedliche Fragetypen zur Realisierung von Rating-Skalen zur Verfügung. Im Folgenden wird genauer auf Rating-Skalen eingegangen, bei denen auf einer Seite ein Itemtext (z.B. eine Aussage) steht und daneben (oder darunter) mehrere Antwortstufen, um das Item zu beurteilen.
Je nachdem, ob Sie nur die Extremwerte der Skala beschriften möchten oder ob Sie jeden einzelnen Wert beschriften möchten, verwenden Sie bitte den Fragetyp „Skala (Extrema beschriftet)“ oder „Skala (Zwischenwerte beschriftet)“. Sie können den Fragetyp auch nachträglich ändern.
Tipp: Wählen Sie unter Darstellung → Anordnung aus, ob die Skalenpunkte neben dem Itemtext oder darunter angezeigt werden sollen.
Kodierung der Antwortoptionen
Die Auswahloptionen einer Skala erhalten automatisch die Codes 1 (Minimum) bis k (Maximum), wobei k für die Anzahl der Skalenstufen steht. Also z.B. 1 bis 5 bei einer 5er-Skala.
Items invertieren
Sie können die Kodierung einzelner Items invertieren (reversed coding), sodass eine Auswahl des Minimums (z.B. „trifft überhaupt nicht zu“) nicht den Code 1, sondern den Code 5 (auf einer 5-stufigen Skala) erhält. Setzen Sie dafür entweder in der Item-Schnelleingabe ein Häkchen rechts vom Itemtext (⮀) oder wählen Sie das Item links in der Navigation (Fragenkatalog) aus und aktivieren Sie die Option Antwortcodes für dieses Item invertieren.
Items umkodieren
Falls Sie eine andere Kodierung benötigen (z.B. 0..4 statt 1..5), haben Sie zwei Möglichkeiten: Sie können die Items klassisch während der Auswertung umkodieren – oder Sie können innerhalb des Fragebogens in neue Variablen umkodieren.
Dafür benötigen Sie zunächst eine Frage Interne Variablen mit ebenso vielen Variablen, wie Ihre Skala Items hat. Am einfachsten erreichen Sie dies, indem Sie die Frage mit der Skala duplizieren und anschließend den Fragetyp der Kopie zu „Interne Variablen“ ändern.
Anschließend lesen Sie mittels PHP-Code und der Funktion value() die Antwort des Teilnehmers in der Skala aus, nehmen die gewünschte Umkodierung vor, und speichern das Ergebnis mittels put() in eine der internen Variablen ab.
Wichtig: Der PHP-Code darf nicht auf derselben Seite stehen wie die Skala, sondern auf der nächsten Seite (z.B. gleich zu Beginn der folgenden Seite). Details dazu entnehmen Sie bitte den Hinweisen zur Funktion value().
Hinweis: Wenn Sie einzelne, negativ formulierte Items der Skala „drehen“ möchten, so setzen Sie bei dem jeweiligen Item bitte das Kreuzchen für „Antwortcodes invertieren“.
Beispiel 1
Der folgende PHP-Code kodiert alle Items der Skala „SC01“ so um, dass die Kodierung 1..5 zu 0..4 transformiert wird. Die umkodierten Werte werden in den internen Variablen von „IV01“ gespeichert.
$input = 'SC01'; $output = 'IV01'; // Liste aller Items erstellen $items = getItems($input, 'all'); // Alle Items durchgehen foreach ($items as $item) { // id() baut aus einer Fragekennung (SC01) und der Item-Nummer (z.B. 1) eine Item-Kennung (SC01_01) // value() ließt den Antwortcode aus $orgCode = value(id($input, $item)); // Nur positive Codes umkodieren if ($orgCode > 0) { // Subtrahieren von 1 $newCode = $orgCode - 1; } else { // Fehlercodes beibehalten $newCode = $orgCode; } // put() speichert den Wert in einer internen Variable put(id($output, $item), $newCode); }
Wichtig: Die Frage „interne Variablen“, im Beispiel IV01, muss im Fragenkatalog manuell angelegt werden (s. oben).
Wichtig: Der obige Code transformiert auch Fehlercodes, z.B. wird -1 für die Auswahl einer Residualoption („weiß nicht“) zu -2. Code Code -9 (keine Antwort) würde zu -10.
Beispiel 2
Der folgende PHP-Code nimmt für jedes Item eine individuelle Umkodierung vor. Diese wird eingang in einem Array definiert. Als Schlüssel für das Array wird die Kennung des Items verwendet, also z.B. 2 für „SC01_02“.
Innerhalb des Arrays sind weitere Arrays definiert (im Beispiel eins pro Zeile), welche die genaue Umkodierung festlegt. Beim zweiten Item soll z.B. der Wert 1 zu 5 werden, die Werte 2 und 3 werden zu 2, der Wert 4 wird zu 1 und die 5 wird zur 0.
$input = 'SC01'; // Kennung der Skalen-Frage $output = 'IV01'; // Kennung der internen Variablen $recode = array( 1 => array(1 => 2, 2 => 4, 3 => 6, 4 => 8, 5 => 10), 2 => array(1 => 5, 2 => 2, 3 => 2, 4 => 1, 5 => 0), 3 => array(1 => 1, 2 => 1, 3 => 2, 4 => 2, 5 => 4), 4 => array(1 => 0, 2 => 2, 3 => 2, 4 => 1, 5 => 0) ); foreach ($recode as $item => $codes) { // Antwortcode aus der Skala abrufen $response = value(id($input, $item)); // Nur umkodieren, wenn dieser Wert definiert wurde (sonst den Fehlercode -8 speichern) if (isset($codes[$response])) { put(id($output, $item), $codes[$response]); } else { put(id($output, $item), -8); } }
Unterschiedliche Beschriftungen
Die Antwortoptionen in einer Skala sind für alle Items gleich, z.B. von „trifft überhaupt nicht zu“ bis „trifft voll und ganz zu“. Wenn Ihre Items nach unterschiedlichen Antwortoptionen verlangen, prüfen Sie zunächst, ob einer der folgenden Fragetypen geeignet ist:
- Polaritätenprofil (allerdings ohne gesonderte Itemtexte)
- Horizontale Auswahl (mit mehreren Fragen)
Falls nicht, legen Sie mehrere Skalen-Fragen an und zeigen Sie diese im Fragebogen direkt untereinander und ohne Abstand an: Fragen aneinanderhängen
Vertikale Beschriftungen
Bei vollständig beschrifteten Skalen kommt es vor, dass der Platz eng wird. Meist ist es in diesem Fall sinnvoll, inhaltliche Änderungen an der Frage vorzunehmen oder einen anderen Fragetyp zu verwenden (z.B. eine Auswahlabfolge). Aber in manchen Einzelfällen kann es auch sinnvoll sein, die Beschriftungen der Skalenpunkte vertikal auszurichten.
Vorsicht: Die nachfolgende Lösung funktioniert ohne weitere Anpassungen nicht korrekt auf den kleinen Bildschirmen von Mobilgeräten.
Um Text um 90° gedreht auszurichten, ergänzen Sie zunächst im Fragebogen-Layout in der HTML-Vorlage im <style>-Bereich zunächst folgenden CSS-Code.
div.vert { height: 100px; width: 20px; overflow: hidden; position: relative; } div.vert > span { display: block; position: absolute; bottom: 0; width: 100px; height: 20px; text-align: left; transform: rotate(270deg) translate(-20px, 5px); transform-origin: 0 0; }
Bitte beachten Sie, dass die genauen Maße - insbesondere die 100px und generell width und height an die jeweilige Skala angepasst werden müssen. Alternativ zum Layout können Sie den CSS-Code auch mit dem PHP-Befehl pageCSS() nur auf einer einzigen Seite im Fragebogen einbinden. In diesem Fall sehen Sie die Änderung aber nur im Fragebogen und nicht in der Vorschau der Frage.
Weiterhin reduzieren Sie in der Skalenfrage die Breite beschrifteter Werte/Spalten auf ca. 40 Pixel.
Zuletzt setzen Sie die Beschriftungen der Auswahloptionen in ein <div> und ein <span> Tag, wie im folgenden Beispiel:
<div class="vert"><span>Trifft überhaupt nicht zu</span></div>`