- de
- en
Table of Contents
Image scale
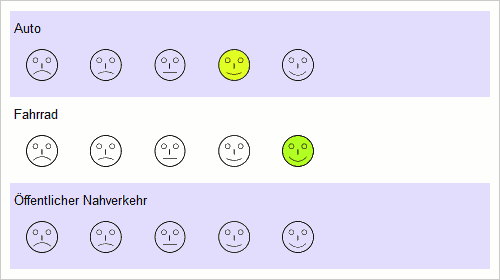
The image scale question type allows a left-to-right-rating just like a usual scale. But instead of ckecking a box or setting a slider, the questionee can click on a different image for each option. This makes the image scale highly customizable.


User defined scales
You can use some predefined images (e.g. the stars) for your image scale. But it’s just as simple to change the images freely. First set the size of the image or the selection area in pixels, then set the options count.
For the “image scale”, you need an image that shows all the states of the scale one below the other. The corresponding graphic for the standard star scale looks like the following (but without a border).

The following instructions explain how to create such an image by yourself. You will need an image editor (e.g. GIMP, Affinity Photo, Photoshop) or a graphics editor that can work with precise pixels (e.g. Inkscape).
A little maths
Firstly, you define the size of the image scale as it should appear in the questionnaire at the end - in pixels. For the star scale above, for example, this is 142 pixels wide and 40 pixels high.
You also define how many values your scale should have. For the star scale, this would be 5 values (0 to 5 stars). There is also an additional value for “no answer”, which is displayed at the beginning. So for the star scale, 5 + 1 = 6 values.
Now multiply the desired height of the scale by the number of characteristics to calculate how high the graphic should be at the end. For the star scale, this means 6 x 40 pixels = 240 pixels.
Create images
There are two possible approaches. Either you create a single graphic for each value (each state) (e.g. 124 x 40 pixels) and then combine these graphics. Or you can create a graphic with the entire height (e.g. 124 x 240 pixels) and fill it with the content.
The first option is usually easier, as you can optimise a state of the scale until you are satisfied. Next, you can create copies of the graphic and modify them for the other states - for example, by colouring in or greying out parts of the graphic. This also ensures that the images in the unchanged areas are really the same.
Advice: Do not use a white background, but leave the background transparent. Then the shading of the items in the questionnaire will work.
Regardless of how you proceed: In the end, you need a graphic in which all states are shown one above the other. In the first row (e.g. the first 40 pixels from the top), all characteristics are shown in the non-selected state (e.g. smileys in greyscale). The second row of images contains the first selected state (e.g. smiling smiley in dark green, corresponds to 1 = “very good”) and four non-selected states. The third row of images contains an unselected state (e.g. laughing smiley in grey scale), a selected state (e.g. light green smiley for 2 = “good”) and three further unselected states. And so on.
| no selection yet |
| option 1 |
| option 2 |
| option 3 |
| option 4 |
| option 5 |
Note: Make sure that the spacing of the rows and the spacing of the symbols are identical to the exact pixel.
Save graphic
It usually makes sense to reduce the number of colours in the image processing (e.g. to 7, 15, 31 or 63) so that the graphic file does not become unnecessarily large. The entire graphic is then saved in a web-compatible format (usually PNG).
The PNG file format is recommended for saving. In contrast to JPEG, it can save transparent areas and does not produce unpleasant artefacts on hard edges (e.g. lines).
Use graphic for the Bils scale
Finally upload the image at Image and media files into Sosci Survey and insert the image’s name into the field that appears when you choose „use own scale graphic“ at the graphic for scale dropdown in the question’s settings. The height and width is usually being set automatically, you just need to enter the number of options (don’t count „no selection yet“).
After saving the image is immediately shown in the question’s preview below.
JavaScript Link
For the image scale there are form fields in the questionnaire which reveal the current answer code and trigger the events 'click' and 'change'.The following example shows the currently selected response code of the first scale item in the image scale “BS02” as a popup window.
<script type="text/javascript"> <!-- var scaleItem = document.getElementById("BS02_01"); scaleItem.addEventListener("change", function() { alert("The answercode has been changed: " + scaleItem.value); }); // --> </script>
Giving instructions to the questionee
It may be necessary to explain the answer options to the questionee:
You don’t have to create screenshots to do this. Instead you can directly access the scale’s images. If you don’t use your own images anyway, you’ll find the url of the generic images in the html-source-code of the question.
When you know the image’s url, the following html-code will provide a visual explanation of the scale:
<table cellspacing="0" cellpadding="1" border="0"> <tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0px 0"></div></td> <td style="padding-left: 20px; vertical-align: middle">no rating yet</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -30px"></div></td> <td style="padding-left: 20px; vertical-align: middle">very bad (no stars)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -60px"></div></td> <td style="padding-left: 20px; vertical-align: middle">rather bad (1 star)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -90px"></div></td> <td style="padding-left: 20px; vertical-align: middle">mediocre (2 stars)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -120px"></div></td> <td style="padding-left: 20px; vertical-align: middle">rather good (3 stars)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -150px"></div></td> <td style="padding-left: 20px; vertical-align: middle">very good (4 stars)</td> </tr> </table>
Amongst the image’s url (here it’s ../images/imgscale.stars5.png) and the explanation you may have to adjust the value for background-position. Starting with 0px, the second value for each state must be reduced by the height of a single graphic (30 pixels in the example).
Search terms: image-scale, stars, star scale, ratings

