- de
- en
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Bild-Skala
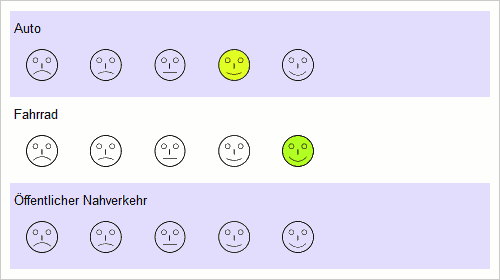
Die Bild-Skala ist ein Fragetyp, der eine links-rechts-Bewertung wie eine gewöhnliche Skala erlaubt. Allerdings zeigt die Bild-Skala nicht einfach nur einen Auswahl-Punkt oder einen Schieberegler – für jeden Auswahlzustand wird eine andere Grafik gezeigt. Damit ist die visuelle Gestaltung der Skala nahezu vollkommen frei anpassbar.


Instruktionen
Es mag notwendig sein, dem Befragten die Auswahloptionen kurz zu erläutern.

Dafür muss man keine zusätzlichen Bildschirmabdrücke (Screenshots) erstellen, sondern kann direkt auf die Skalengrafik zurückgreifen. Verwendet man nicht ohnehin eine eigene Grafik, kann die Adresse der Grafik (URL) aus dem HTML-Quellcode der Frage ermittelt werden.
Ist die URL der Skalengrafik bekannt, zeigt folgender HTML-Code (hier am Beispiel der Standard-Sterne) eine visuelle Erklärung der Skala:
<table cellspacing="0" cellpadding="1" border="0"> <tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0px 0"></div></td> <td style="padding-left: 20px; vertical-align: middle">noch keine Bewertung</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -30px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Sehr schlecht (keine Sterne)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -60px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Eher schlecht (1 Stern)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -90px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Mäßig (2 Sterne)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -120px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Eher gut (3 Sterne)</td> </tr><tr> <td><div style="background-image: url(../images/imgscale.stars5.png); width: 140px; height: 30px; background-position: 0 -150px"></div></td> <td style="padding-left: 20px; vertical-align: middle">Sehr gut (4 Sterne)</td> </tr> </table>
Neben Bild-URL (im Beispiel ../images/imgscale.stars5.png) und der Beschreibung ist evtl. noch der Wert für background-position anzupassen. Beginnend mit 0px ist der zweite Wert für jeden Zustand um die Höhe einer Einzelgrafik (im Beispiel 30 Pixel) zu reduzieren.
Benutzerdefinierte Skalen
Für die Bild-Skala stehen einige vordefinierte Grafiken (u.a. Sterne) zur Verfügung. Es ist aber ebenso einfach, die Gestaltung frei anzupassen. Dafür müssen Sie zunächst die Größe der Grafik bzw. des Auswahlbereichs festlegen (in Pixeln) und die Anzahl der Auswahlzustände.
Für jeden Auswahlzustand sowie für „noch nicht ausgewählt“ erstellen Sie dann eine Grafik in der entsprechenden (immer gleichen) Größe. Anschließend fügen Sie die Grafiken zu einer großen Grafik zusammen – und zwar untereinander.
| noch nicht ausgewählt |
| Auswahl 1 |
| Auswahl 2 |
| Auswahl 3 |
| Auswahl 4 |
| Auswahl 5 |
Die entsprechende Grafik für die Standard-Sterne-Skala sieht aus wie folgt (allerdings ohne Rand).

In der Gesamt-Grafik sollte der Hintergrund transparent sein, damit die Schattierung der Items weiterhin funktioniert. Außerdem ist es i.d.R. sinnvoll, die Anzahl der Farben in der Bildbearbeitung zu reduzieren (z.B. auf 7, 15, 31 oder 63), damit die Grafikdatei nicht unnötig groß wird. Dann wird die Gesamt-Grafik in einem Web-tauglichen Format (i.d.R. PNG) gespeichert.
Anschließend wird die Grafik-Datei unter Bilder und Mediendateien in das Projekt hochgeladen und der Name der Datei in der Frage bei Grafik für die Skala → „Eigene Grafik für die Skala“ eingetragen. Breite und Höhe der Grafik wird i.d.R. automatisch nach dem Speichern erkannt, aber die Anzahl der Auswahloptionen (gezählt ohne „noch nicht ausgewählt“ ist noch bei Optionen einzutragen.
Nach dem Speichern kann die korrekte Funktion in der Vorschau direkt überprüft werden.
JavaScript-Anbindung
Zur Bild-Skala existieren im Fragebogen Formularfelder, welche den aktuellen Antwortcode verraten und die Events 'click' und 'change' auslösen. Das nachfolgende Beispiel zeigt exemplarisch den aktuell ausgewählten Antwortcode des ersten Skalenitems in der Bild-Skala „BS02“ als PopUp-Fenster an.
<script type="text/javascript"> <!-- var scaleItem = document.getElementById("BS02_01"); scaleItem.addEventListener("change", function() { alert("Der Antwortcode wurde geändert: " + scaleItem.value); }); // --> </script>
Suchbegriffe: Bildskala, Sternchen, Ratings
